DBS Digibank — App
Redesigning IA & UI
Project 3
Assigned as a part of the UX course project from General Assembly Singapore
Case Study
• Business Analysis
• Heuristic Evaluation
• Competitive Analysis
• User Research
• Affinity Mapping
• Persona & CJM
• User Goal vs Business Goal
• Design Goal
• Feature Prioritisation
• Usability Testing & Iterations
• Final Prototype
Team Members
Cory Meilany
Daniel Leong
Charmaine
Duration
2 weeks
Business Analysis
We started the project by doing research on DBS’s Digibank business goals to understand the main objective of the app from business perspective.
Live more, Bank less
DBS digibank mobile is an award-winning banking app, designed to help people manage their money anytime, anywhere.
• From paying bills to transferring money, viewing account balances or account opening & application for credit, DBS digibank mobile is one of the easiest and most convenient ways to stay connected with your money on-the-go.
• Upon sign-up and activation, you will also be able to access the full suite of digital services: eStatements, PayLah! and SMS Banking.
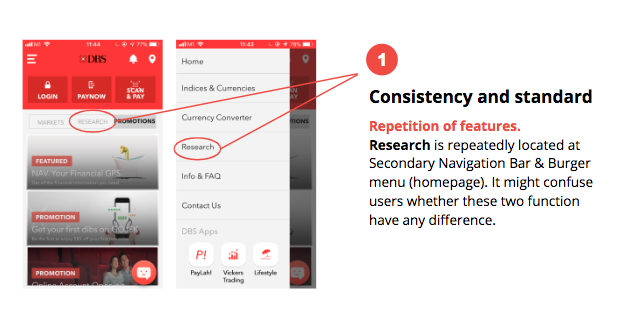
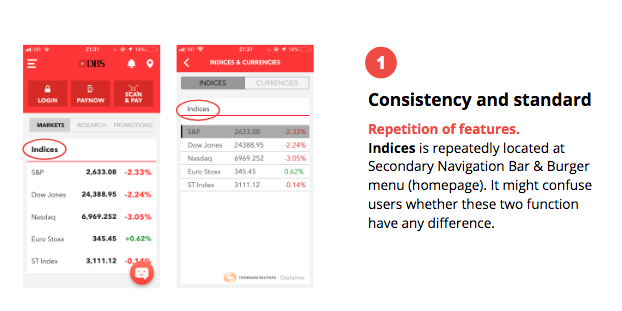
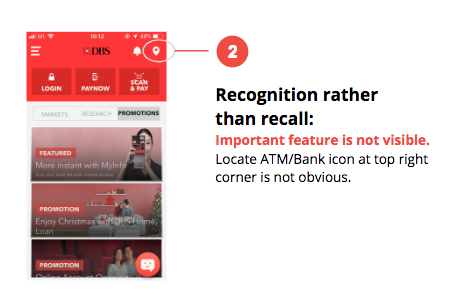
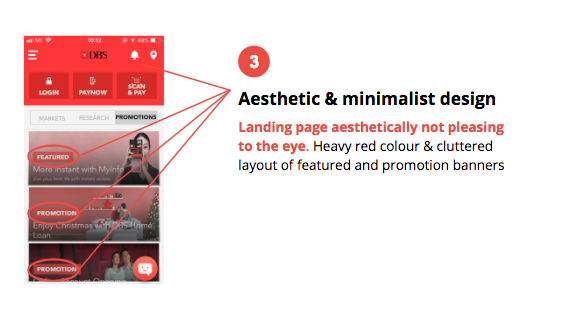
Heuristic Evaluation





Competitive Analysis
We want to find out the strengths and weaknesses of the DBS Digibank app amongst its competitors in the market, so we took a first step by comparing the usabillity function between UOB Mighty, DBS Digibank and OCBC Bank app.

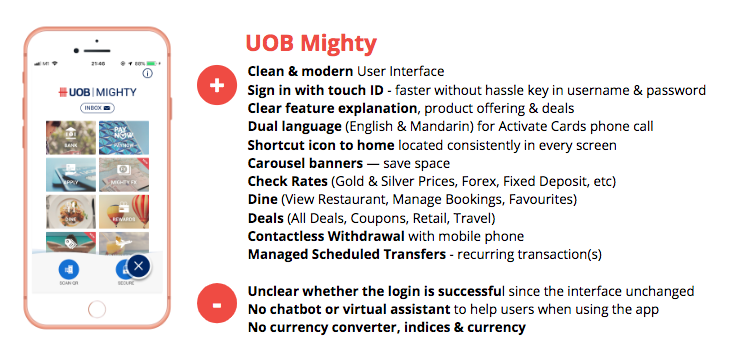
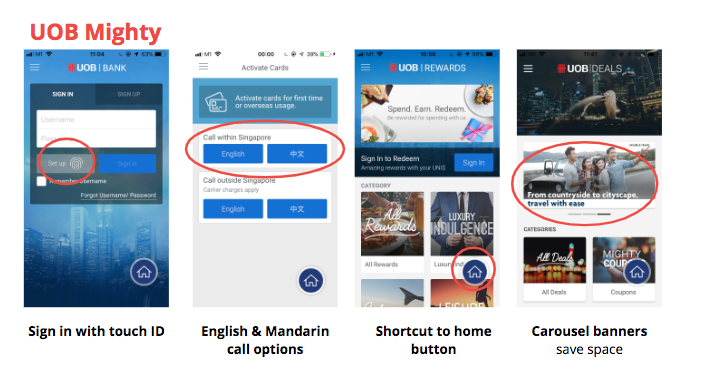
UOB Mighty

DBS Digibank

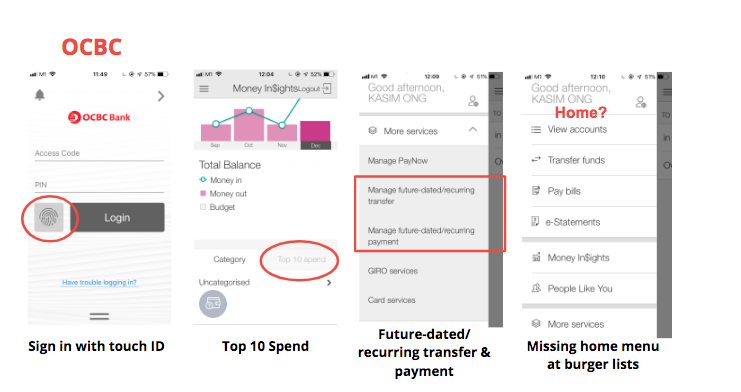
OCBC Bank






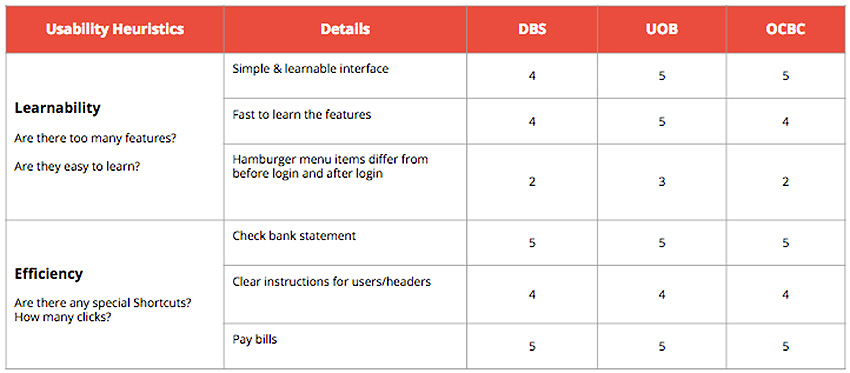
We did LEMErS heuristic evaluation for DBS, UOB, and OCBC banking app to identify problems in the UI design and measure its usability.
Legend:
1: poor, 2: Fair, 3: Average, 4: Good, 5: Excellent



DBS average score: 3.5
UOB average score: 3.7
OCBC average score: 3.4
User Interview & Usability Testing
Some of the interview questions we prepared:
General banking activities
Usage of DBS Digibank app
Preferences
Findings
![]()
![]()
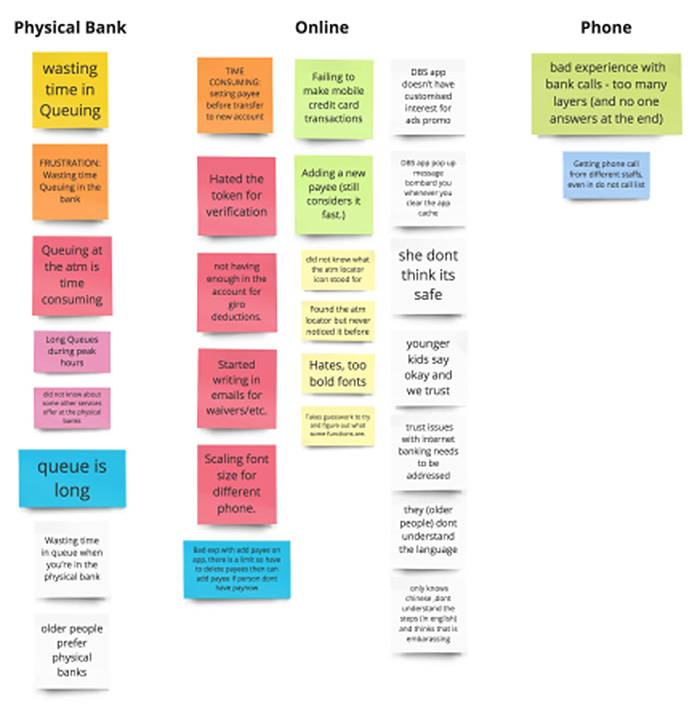
Affinity Mapping
Synthesising the results by grouping similar data and try to understand users’ pain points, frustrations and user needs.
![]()
Pain Points
User Needs
People use Digibank app in their daily activities to check account balance, make a bank transfer, bill payment, check debit/credit card transaction, check total expenses for the month.
Personas
From the research, we came up with two personas to represent a group of users that might use the app. It helped us to keep our objective clear ‘Who we are designing for?
Some of the interview questions we prepared:
General banking activities
- Can you list down all your banking activities (physical & online)?
- Which are the most time consuming banking activities for you? Why?
- In relation to banking and money matters, what do you consider as an emergency? What steps do you do?
Usage of DBS Digibank app
- What do you use DBS Digibank app for?
- How do you feel about using the DBS Digibank app?
- What are the main features you use?
Preferences
- What do you like most about the app?
- Is there any difficulties using the app?
- How do you think this app can be better?
Findings
- The most time consuming in banking are queuing at the bank & calling the bank
- People going to the bank to deposit cash, bank in a cheque and withdraw money
- Emergency case for users are lost credit/debit card & suspicious transaction
- The app could be better by having other language support (besides English)
- People use the app for money transfer, transaction history, checking money in/out
- Design Interface could be improved — looks outdated & not modern


Affinity Mapping
Synthesising the results by grouping similar data and try to understand users’ pain points, frustrations and user needs.

Pain Points
-
The most time consuming banking activities for DBS customers is queueing at the bank and make a phone call to the bank.
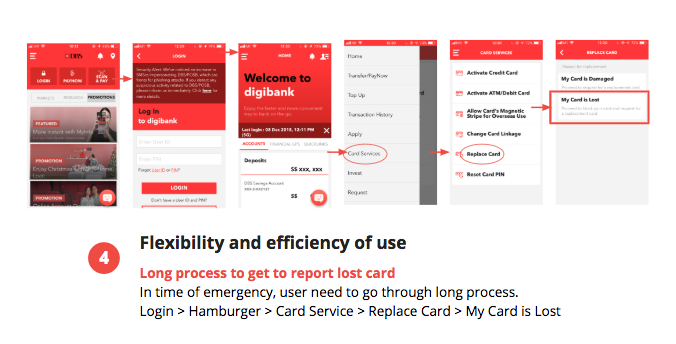
- In time of emergency eg. lost debit/credit card, the hotline easier to find via Google or DBS website than the app.
- Lack of awareness for locate nearest ATM/Branch feature.
- The app do not have other language support (other than english).
- Digibank home screen (before login) doesn’t meet users’s interest & unnecessary features displayed. Cleaner design and a modern look are preferred by users.
User Needs
People use Digibank app in their daily activities to check account balance, make a bank transfer, bill payment, check debit/credit card transaction, check total expenses for the month.
Personas
From the research, we came up with two personas to represent a group of users that might use the app. It helped us to keep our objective clear ‘Who we are designing for?

Main Persona

Secondary Persona
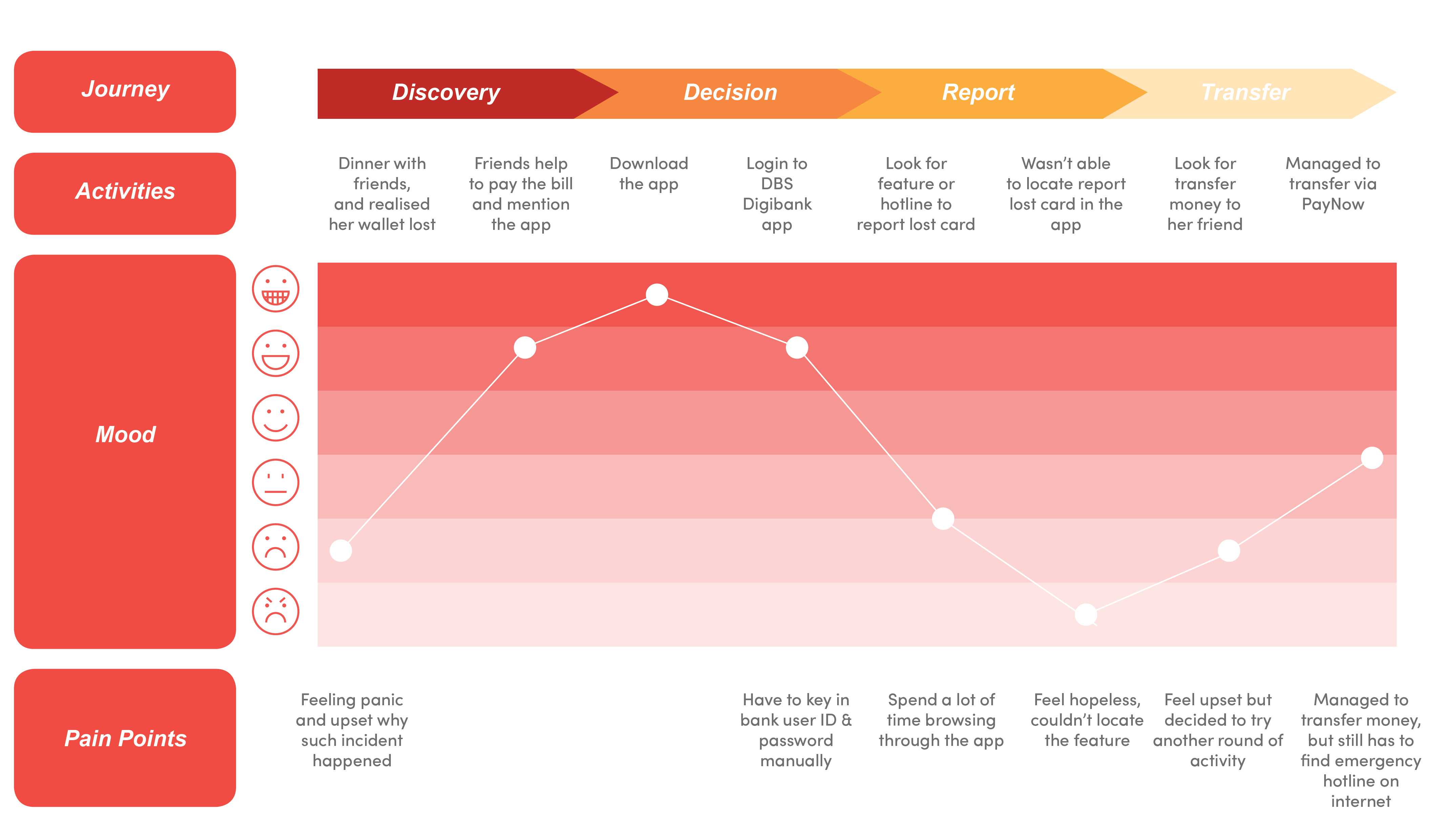
Customer Journey Mapping
To make a visual representation of the process a customer goes through to achieve a goal with DBS Digibank app, we created CJM below.
Cassandra (Persona 1) - Customer Journey Mapping
![]()
Joe (Persona 2) - Customer Journey Mapping
![]()
To make a visual representation of the process a customer goes through to achieve a goal with DBS Digibank app, we created CJM below.
Cassandra (Persona 1) - Customer Journey Mapping

Joe (Persona 2) - Customer Journey Mapping

Users Goals vs. Business Goals
Users Goals
- Easy way to report emergency case.
- Able to locate nearest ATM/Branch easier.
- Less time to queue in the bank.
- Support for different languages.
- Have a pleasant & efficient iBanking experience.
Business Goals
- Reduce operational costs by digitization of product, service, and customer relationship.
- Improve customer satisfaction by adopting Service-Oriented Architecture.
- Being in the forefront of digital innovations.
Design Goals
![]()

Usability Testings
We make some initial sketches to translate our ideas quickly. It also helps us to visualise how things being organised and testing various layout ideas. After we finalised our paper sketches, we transferred the layout ideas to Adobe XD by making high fidelity prototype for usability testing.
Below are 5 scenario tasks, we’ll use in the usability tests:
Task 1: You need to transfer money to your friend who has just paid for dinner.
Task 2: Check what percentage of your total expenses this month (withdrawn cash).
Task 3: You need to pay a bill from HDB.
Task 4: Oh no! You have just lost your credit card! Find a way to report the lost card on the app.
Task 5: Find the nearest ATM nearby City Hall.
Round 1 Usability Testing — feedbacks:

Iterations we worked on:
- Icons and text size on landing page make it bigger
- Remove add payee button at One time billing organisation
- Reporting lost card expectation to be in card services
- Add call button on emergency hotline
- Include language support (second persona)
- Give more contrast to pictures and text (second persona)
- Place side menu/hamburger consistently on the left
Round 2 Usability Testing — feedbacks:

Iterations we worked on:
- Add cancel button in the transfer to billing organisation
- Add Quicklinks to 6 icons slot
- Add Quicklinks for Card Service
- View More Button on Financial GPS more clear & obvious
- Incorporate Quicklinks to Financial GPS

Final Prototype

xd.adobe.com/view/b1b63ac2-68c5-4d42-7094-afc78bb89fe3-c787/?fullscreen